Filter Galleries with a Calendar View
- Stephen Port
- Jun 11, 2024
- 3 min read
I recently completed a project for a customer, creating a timesheet tracker in Power Apps. One of the features they wanted, was to have the ability for users to filter their timesheets based on dates and status. Traditionally I would have provided a date picker and maybe a dropdown to do this, but I wanted to try something a bit more dynamic for this build and create a calendar view which would not only apply filtering to the main gallery for the selected dates but also show the status of the item on the calendar.

Getting the Calendar Control
One of the first things I needed was the existing calendar control built into Power Apps. This is available under the screen templates section. You'll need to select this and create the screen. Don't worry we won't be keeping this screen for our app.
By default, when selecting this screen, you will need to select which calendar you want to show as it is linked to the user's calendar profile.
We don't to link our calendar to a user's personal calendar, so just select calendar from the dropdown options to get the calendar components showing on the screen.
We now need to copy these controls onto the screen we want to use. You'll need to select the following controls from the Screens Tree View
Adding the calendar to your own screen
To make sure the calendar loads with information when the app starts (instead of the user having to select which calendar to load) we need to set an on start/on visible property to contain the following formula. This sets the variables that the calendar needs to display.
Set(
_dateSelected,
Today()
);
Set(
_firstDayOfMonth,
DateAdd(
Today(),
1 - Day(Today()),
TimeUnit.Days
)
);
Set(
_firstDayInView,
DateAdd(
_firstDayOfMonth,
-(Weekday(_firstDayOfMonth) - 2 + 1),
TimeUnit.Days
)
);
Set(
_lastDayOfMonth,
DateAdd(
DateAdd(
_firstDayOfMonth,
1,
TimeUnit.Months
),
-1,
TimeUnit.Days
)
);You can also set any of the conditional visible properties to true as we want this calendar view to always show on the screen.
In the example below, I have placed the calendar control on the left-hand container.
On the right of the screen, I have my gallery of data. This collection has a date field that I want to filter by. I could filter by the exact date but in this example a single item relates to a whole week, so I need to ensure that whatever date I pick, filters to the start date of that week.
The first thing I need to do is to make sure that my MonthDayGallery has an OnSelect property set to the below.
Set(_dateSelected, DateAdd(_firstDayInView, ThisItem.Value, TimeUnit.Days));Set(varDateFilter,true)You'll notice from the below that when I select the 5th June, my variables set the following dates.
_dateSelected | 5th June 2024 |
_firstDayOfMonth | 1st June 2024 |
_firstDayInView | 26 May 2024 |
_lastDayOfMonth | 30th June 2024 |
_minDate | 26th May 2024 |
_maxDate | 5th July 2024 |
varDateFilter | true |
I also want to filter my
If(
varDateFilter,
Filter(
myDataSourceTransformed,
(varStatus = "All" || 'Approval Status'.Value = varStatus) &&
Text(Date, "dd/mm/yyyy") = Text(DateAdd(DateAdd(_firstDayInView, MonthDayGallery1_2.Selected.Value, TimeUnit.Days), -(Weekday(DateAdd(_firstDayInView, MonthDayGallery1_2.Selected.Value, TimeUnit.Days), StartOfWeek.Monday) - 1), TimeUnit.Days), "dd/mm/yyyy")
),
Filter(
myDataSourceTransformed,
varStatus = "All" || 'Approval Status'.Value = varStatus
)
)You'll also notice that on the calendar view I have icons showing the approval status for the entire week. That's because for my app, the approver will approve one item, but it will relate to an entire week's submission.
If(
!Subcircle1_2.Visible && Title2_3.Visible,
Switch(
First(
Filter(
localMySubmissions,
Text(Date, "dd/mm/yyyy") = Text(DateAdd(DateAdd(_firstDayInView, ThisItem.Value, TimeUnit.Days), -(Weekday(DateAdd(_firstDayInView, ThisItem.Value, TimeUnit.Days), StartOfWeek.Monday) - 1), TimeUnit.Days), "dd/mm/yyyy")
)
).'Approval Status'.Value,
"Pending", 'icons8-circle-96 (1)',
"Approved", 'icons8-approve-96 (1)',
"Rejected", 'icons8-close-94',
"Action Required", 'icons8-general-mandatory-action-96',
"" // Default case if none of the above statuses match
),
""
)I have also popped in my own status key to help with filtering if you didn't want to select a specific date and set the OnSelect property to
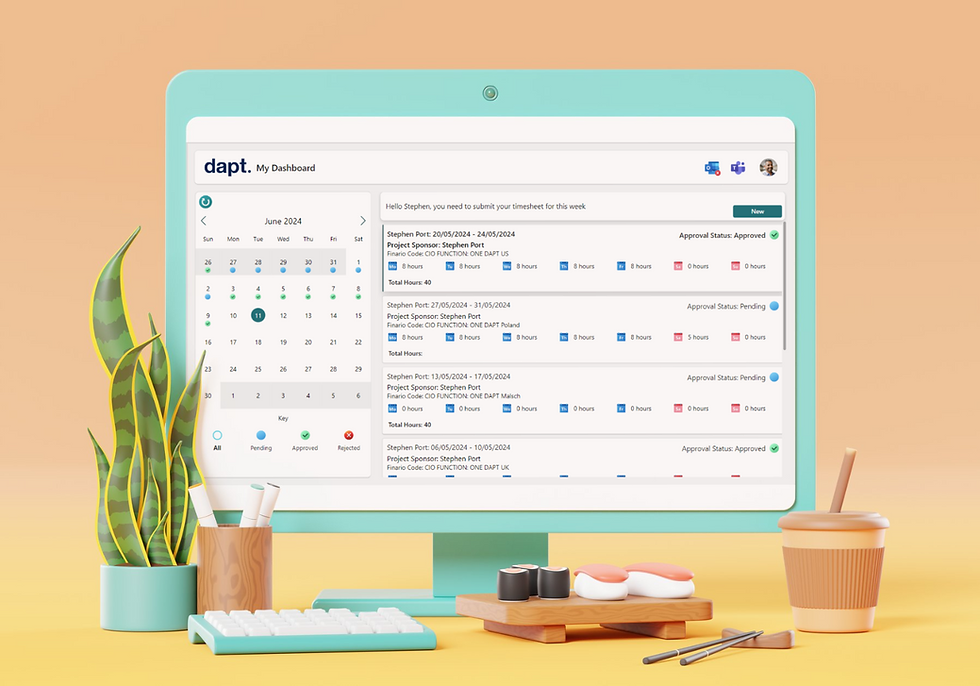
Select(Parent);Set(varStatus,ThisItem.Title)The end result is pretty cool. A Gallery that can be filtered by the calendar picker with status icons and more!
If you would like to know more or are interested in the full app, get in touch! You can connect with me on LinkedIn











コメント